LINEオフィシャルアカウントの便利な使い方
弊社にはウェア部門があります。お客さまから質問の多い内容を一つのページにまとめる事で便利なると気づき、ウェブサイトでFAQを作ることにしました。
最初はFAQのページURLをお客さまに送ってリンク先を見てもらおうと作ったのですが、「そうだ、LINEに便利な機能があった。」と気がつきました。
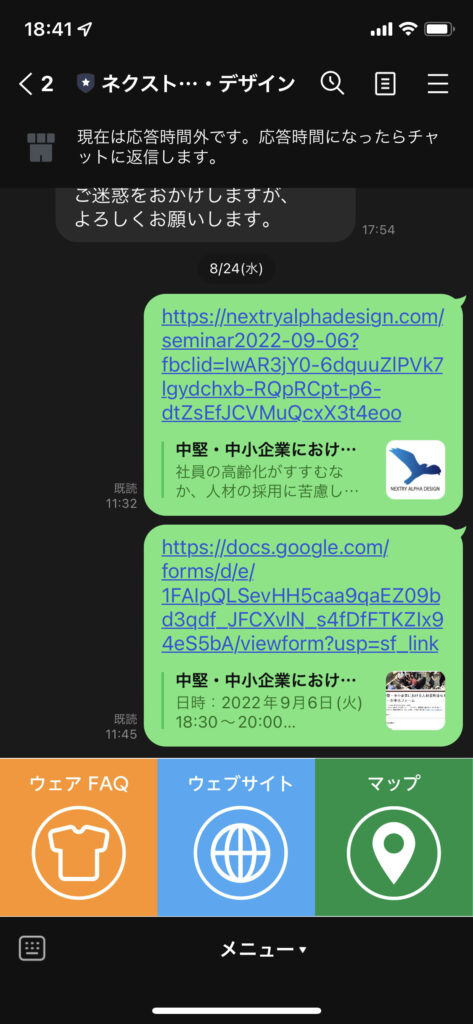
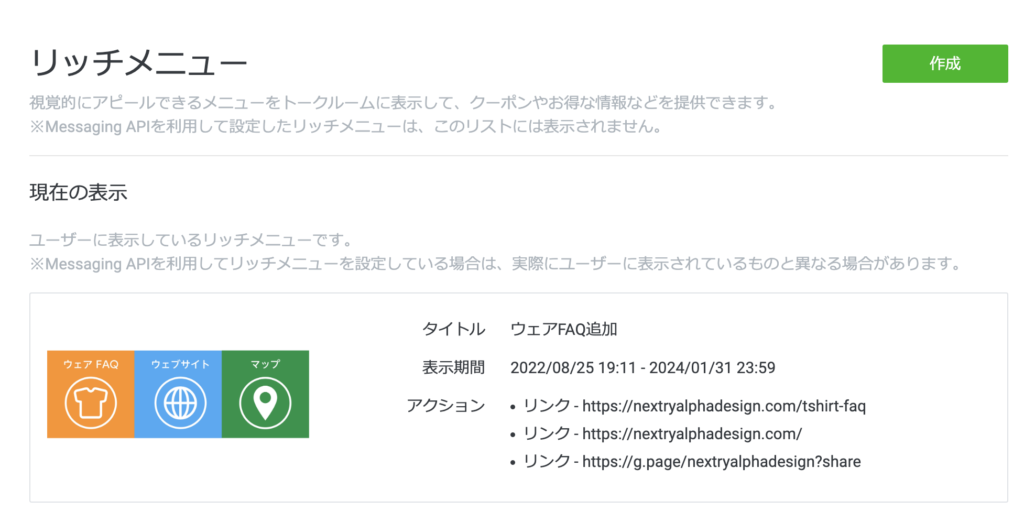
LINE オフィシャルアカウントで、下記のようにリッチメニューを設置。
オレンジ色のウェアFAQのボタンは自社ホームページのFAQのページにリンクするようにしました。
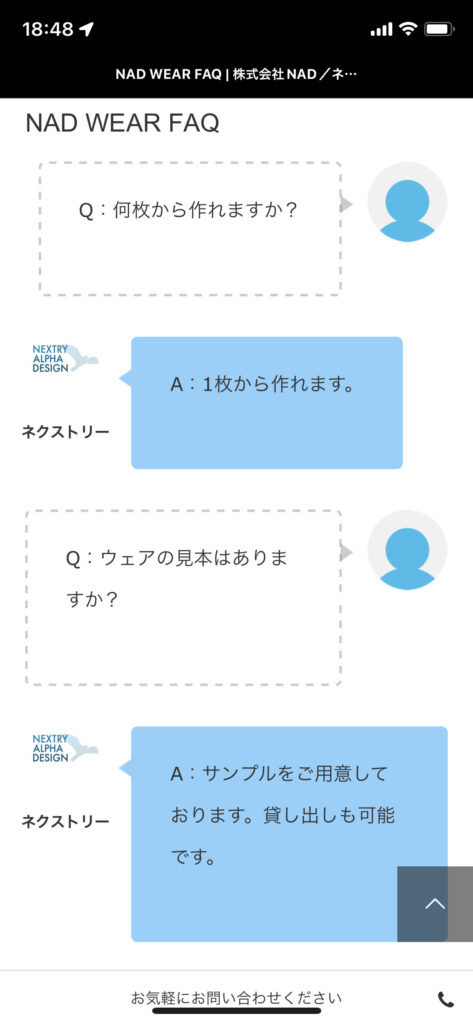
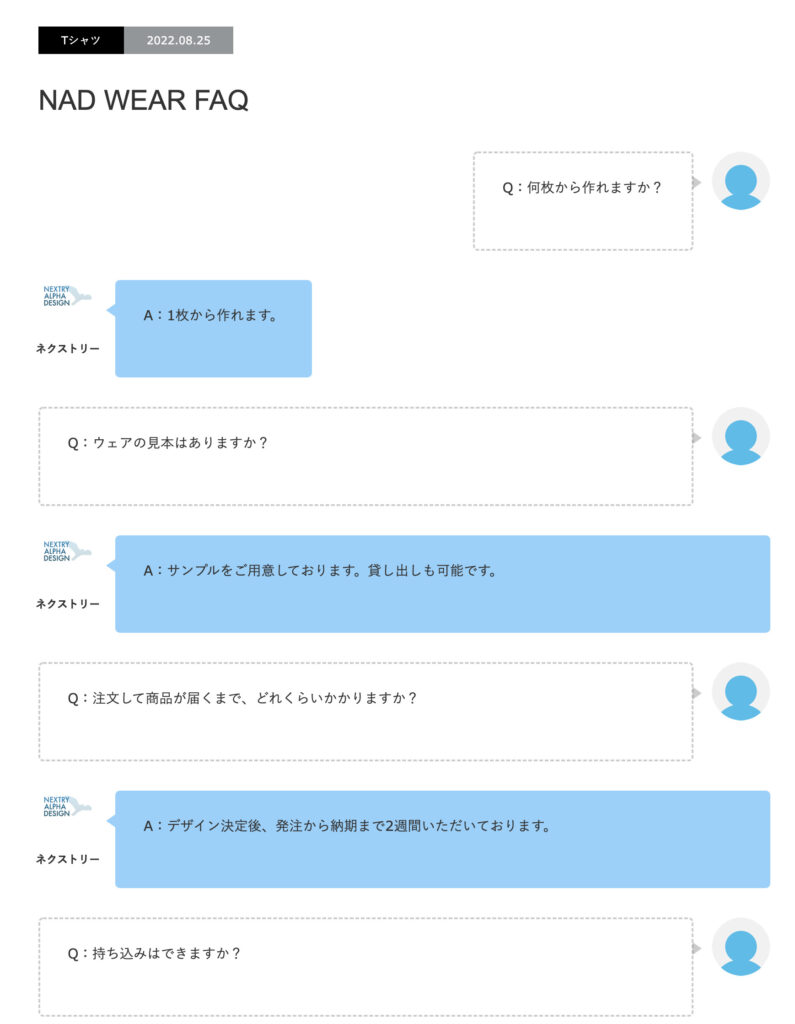
写真1番目の左下のウェアFAQをタップすると、写真2番目の会話が表示されます。


(作り方の説明)
1. PCのLINEオフィシャル管理画面で下の写真のようにリッチメニューを作成します。

2. ウェブサイトにNAD WEAR FAQページを下の写真のように作成しました。

作業は以上です。
WebページはWordPressで作成しています。会話の吹き出しはプラグインの、
LIQUID SPEECH BALLOONを使用しました。
吹き出しの左右の顔は好きな画像を使用できるので変更したら楽しそうです。
これに早く気がついていたら、これまでのお客さまにご不便をかけずに済んだのに、、
弊社では、ウェブサイト(ホームページ)にLINEオフィシャルアカウントのFAQを設置できる他、イベントや販促などLINE用のページを設置のサービスをご提供します。
LINE用ページ設置のお問合せは下記からお願いします。